小QA学习前端系列之练习实践vuex-shopping-cart
代码地址
https://github.com/vuejs/vuex/tree/dev/examples/shopping-cart
直接 npm install 或者yarn ,安装依赖
之后,npm run dev 运行
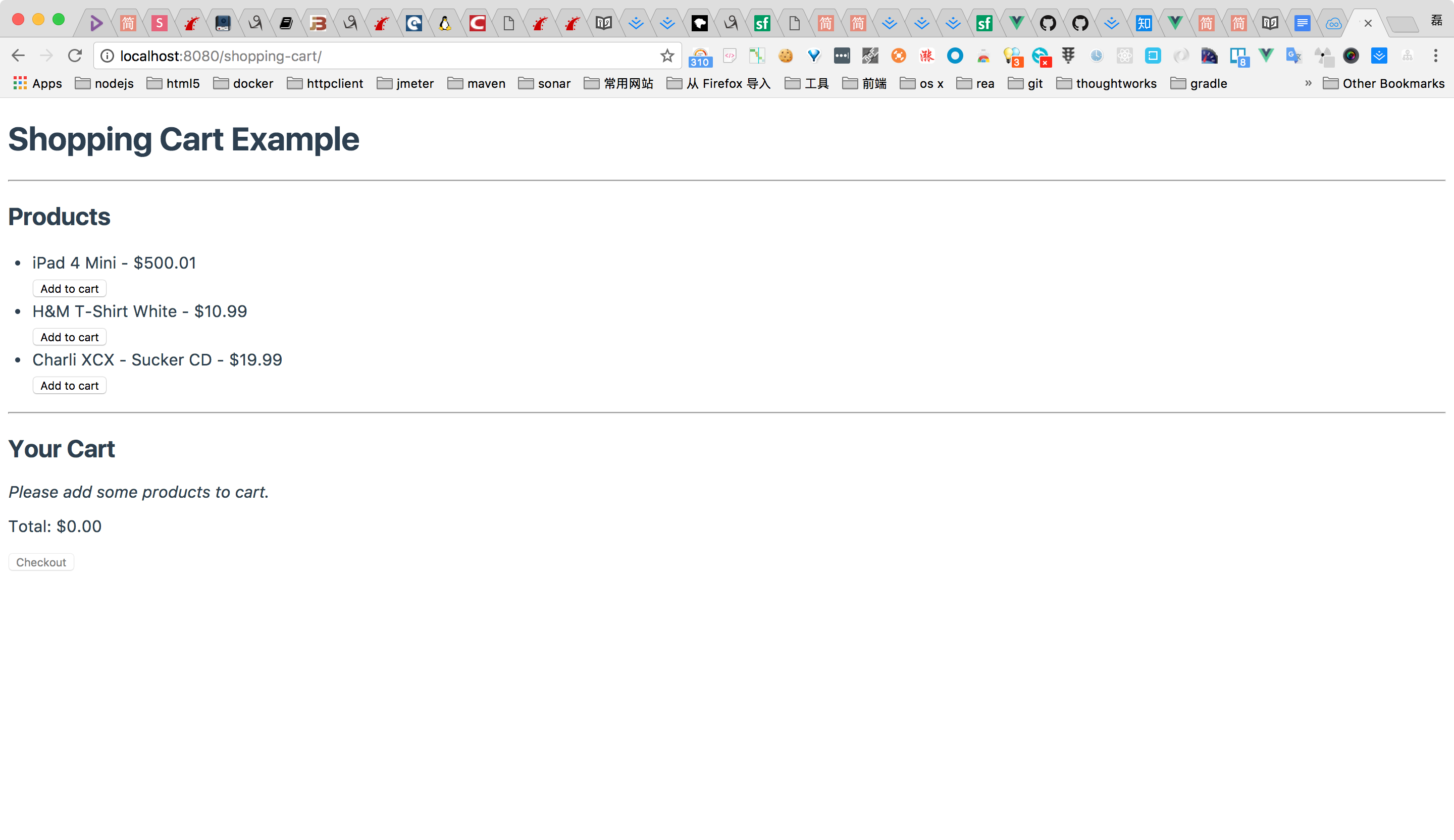
页面如下

废话不多说,直接看源码。
源码解析
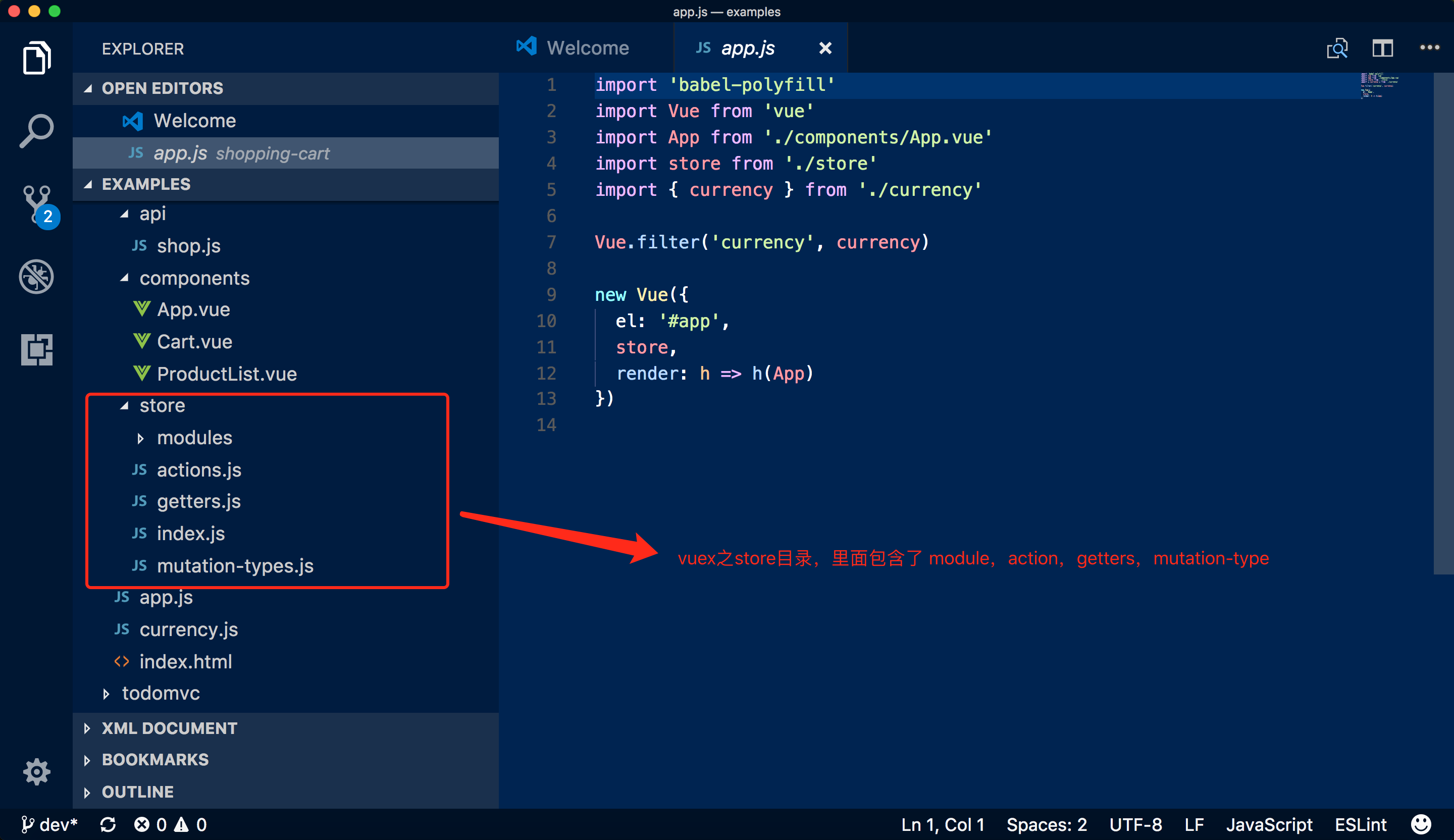
先来看看文件目录

该demo包含了2个module,一个叫cart,另一个叫product.
先看cart
在来看看 product
看完了 module,再来看看 action
继续 再来看看总得getter
再来看定义所有mutation类型文件mutation-types.js
最后index.js
至此 所有vuex介绍完毕,然后让我们看这些vuex怎么应用的component中
先来到cart组件
|
|
在来看看 product组件
最后将这两个component 引入到app.vue
基本上这个demo就介绍完毕
下来我通过vue-cli初始化一个新项目,将上面所有的代码进行练习 谢谢大家欣赏。
代码已经上传
https://github.com/qileilove/vuex-practice