原理篇
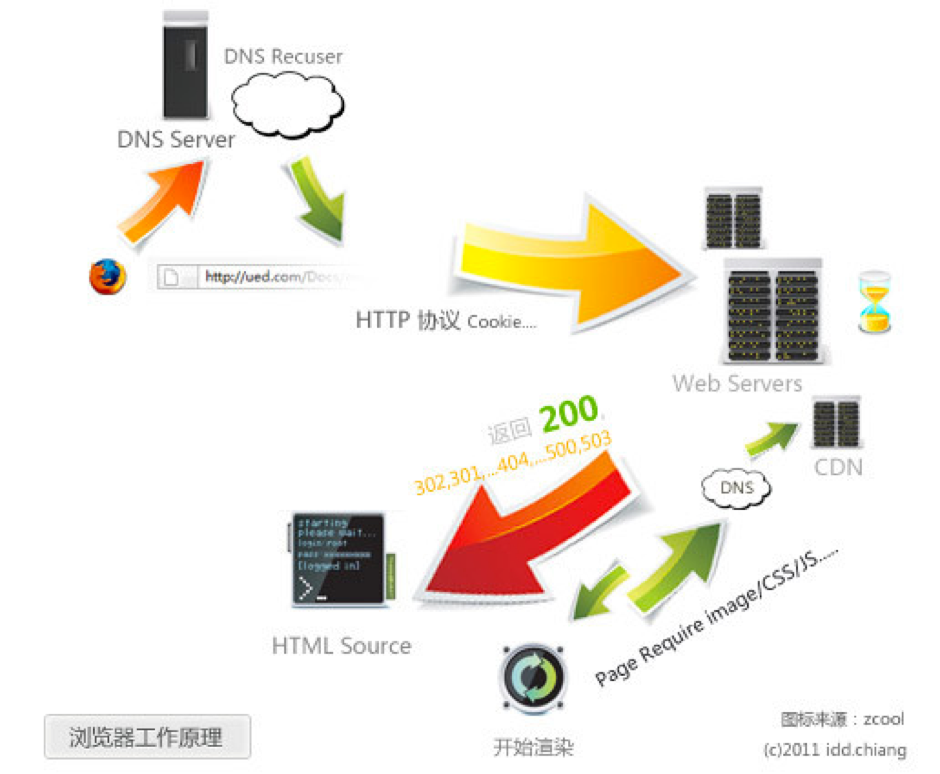
browser工作原理
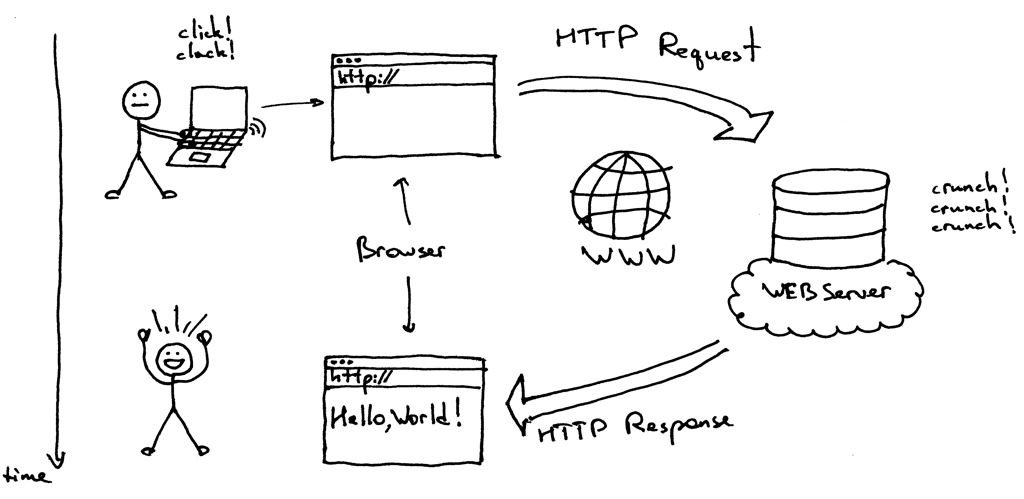
web浏览器与web服务器之间通过HTTP协议进行通信的过程。所以,web C/S之间握手的协议就是HTTP协议。

页面的请求过程
请求阶段
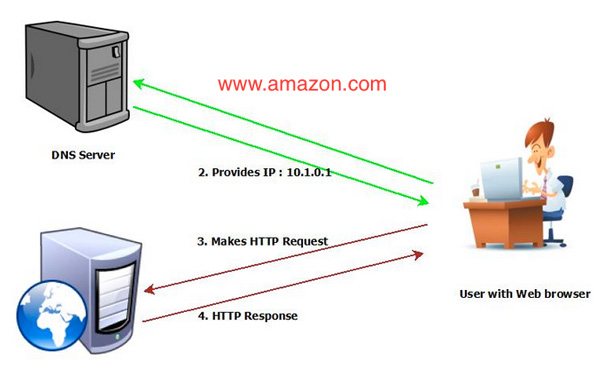
- browser send url request

- 递归寻找DNS server

连接目标IP并建立TCP连接
向目标服务器发送http请求
web服务器接收请求后处理
web服务器返回相应的结果【无效、重定向、正确页面等】
浏览器接收返回的http内容
前端解析阶段
渲染引擎—通过网络获得所请求文档的内容, 解析html以构建dom树->构建render树->布局render树->绘制render树
开始解析html文件,当然是自上而下,先是头部,后是body
当解析到头部css外部链接时,同步去下载,如果遇到外部js链接也是下载【不过js链接不建议放在头部,因为耽误页面第一展现时间】
接着解析body部分,边解析边开始生成对应的DOM树,同时等待css文件下载
一旦css文件下载完毕,那么就同步去用已经生成的DOM节点+CSS去生成渲染树
渲染树一旦有结构模型了,接着就会同步去计算渲染树节点的布局位置
一旦计算出来渲染的坐标后,又同步去开始渲染
4-6步进行过程中如果遇到图片则跳过去渲染下面内容,等待图片下载成功后会返回来在渲染原来图片的位置
同7步,如果渲染过程中出现js代码调整DOM树结构的情况,暂停其它渲染,再次重新来过,从修改DOM那步开始
最终所有节点和资源都会渲染完成
分析结束
渲染完成后开始page的onload事件
整个页面load完成
参考