引言
前一章,我们讲了browser的工作原理,那么怎么样才能让了解整个主站前端的性能呢?监控! 对,是的,我们可以利用各种工作对我们的website进行实时的监控,目前监控的方式有两种。
| 类型 | 优点 | 缺点 | 示例 |
|---|---|---|---|
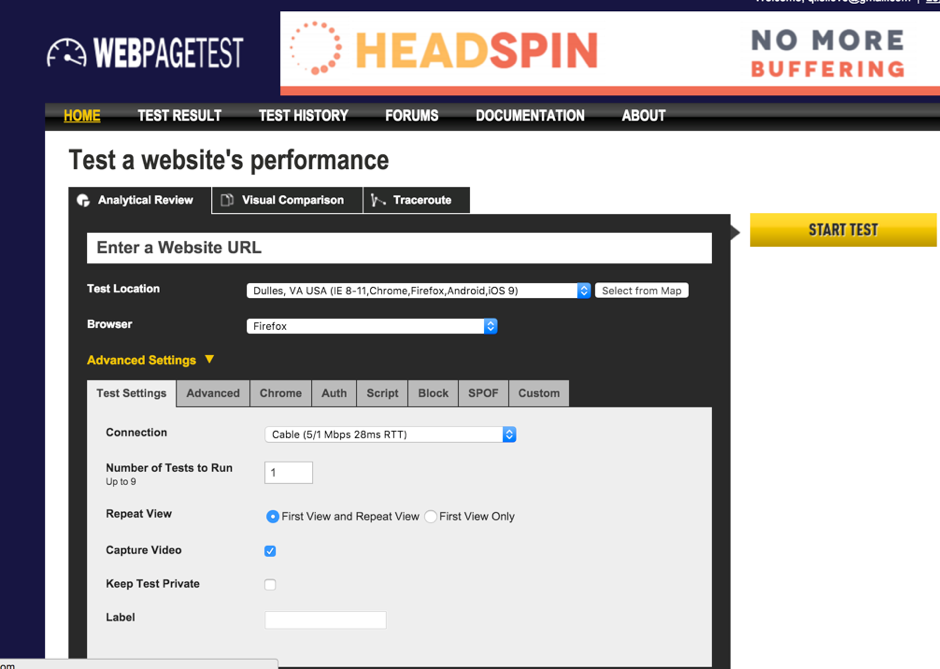
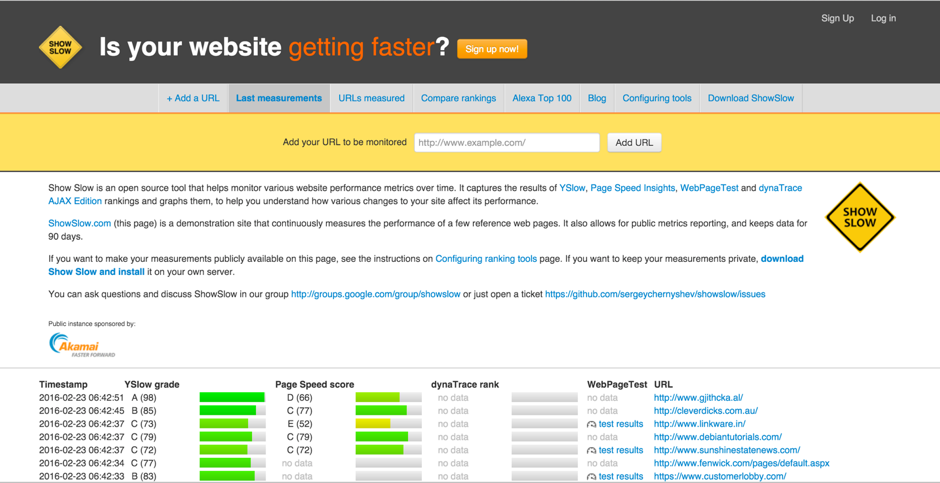
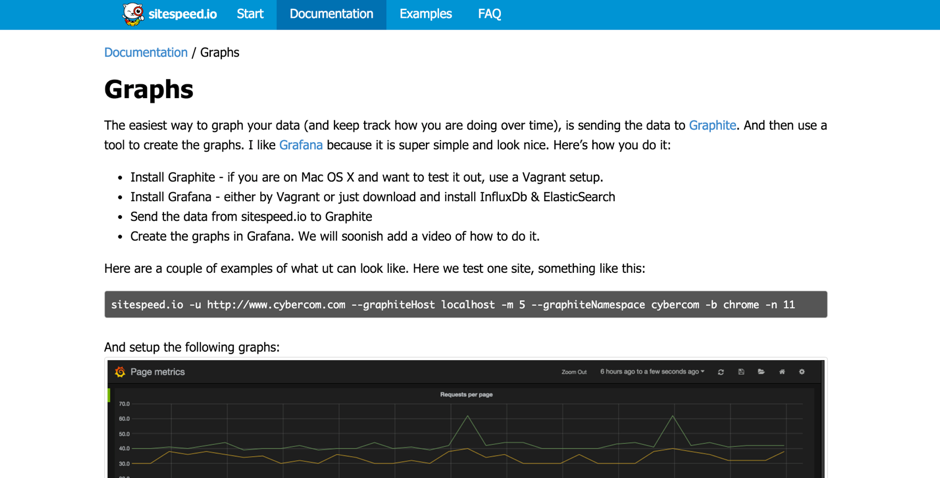
| 非侵入式 | 指标齐全、客户端主动监测、竞品监控 | 无法知道性能影响用户数、采样少容易失真、无法监控复杂应用与细分功能 | Pagespeed、yslow、PhantomJS、webpagetest、sitespeedio |
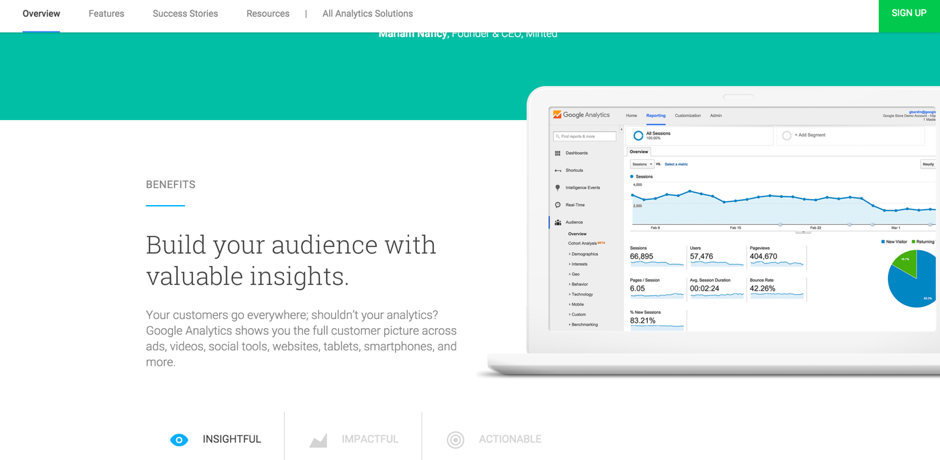
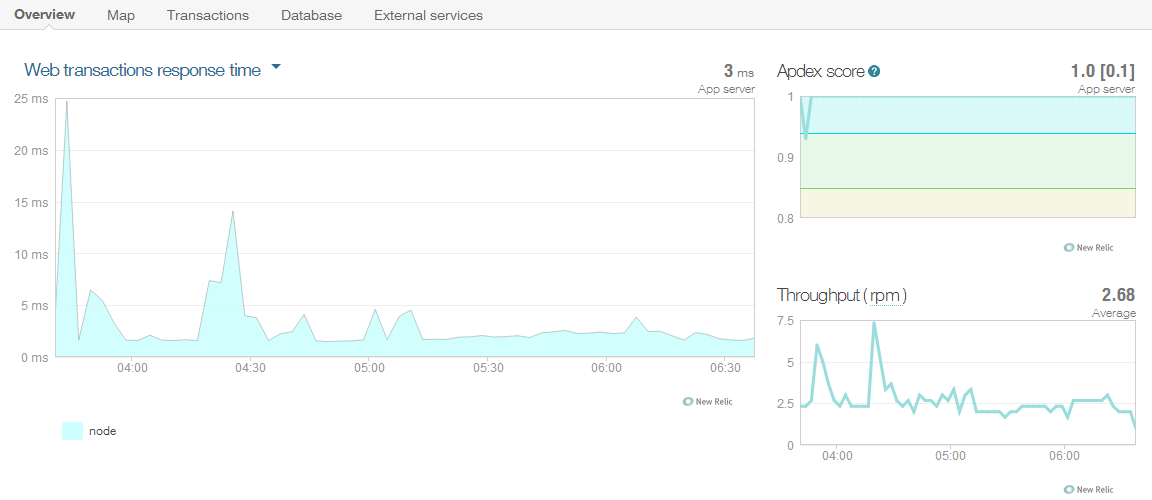
| 侵入式 | 真实海量用户数据、能监控复杂应用与业务功能、用户点击与区域渲染 | 需插入脚本统计、网络指标不全、无法监控竞品 | new relic、Google analyse、oneapm |
前端性能分析工具
那有哪些简易便利的工具能帮助我们更好的进行测试呢?
ok,工具集锦来临。
浏览器插件类
- FireBug
它可以对页面进行调试,可以记录所有网页的访问耗时,下载的资源等 - Page Speed

- Yslow

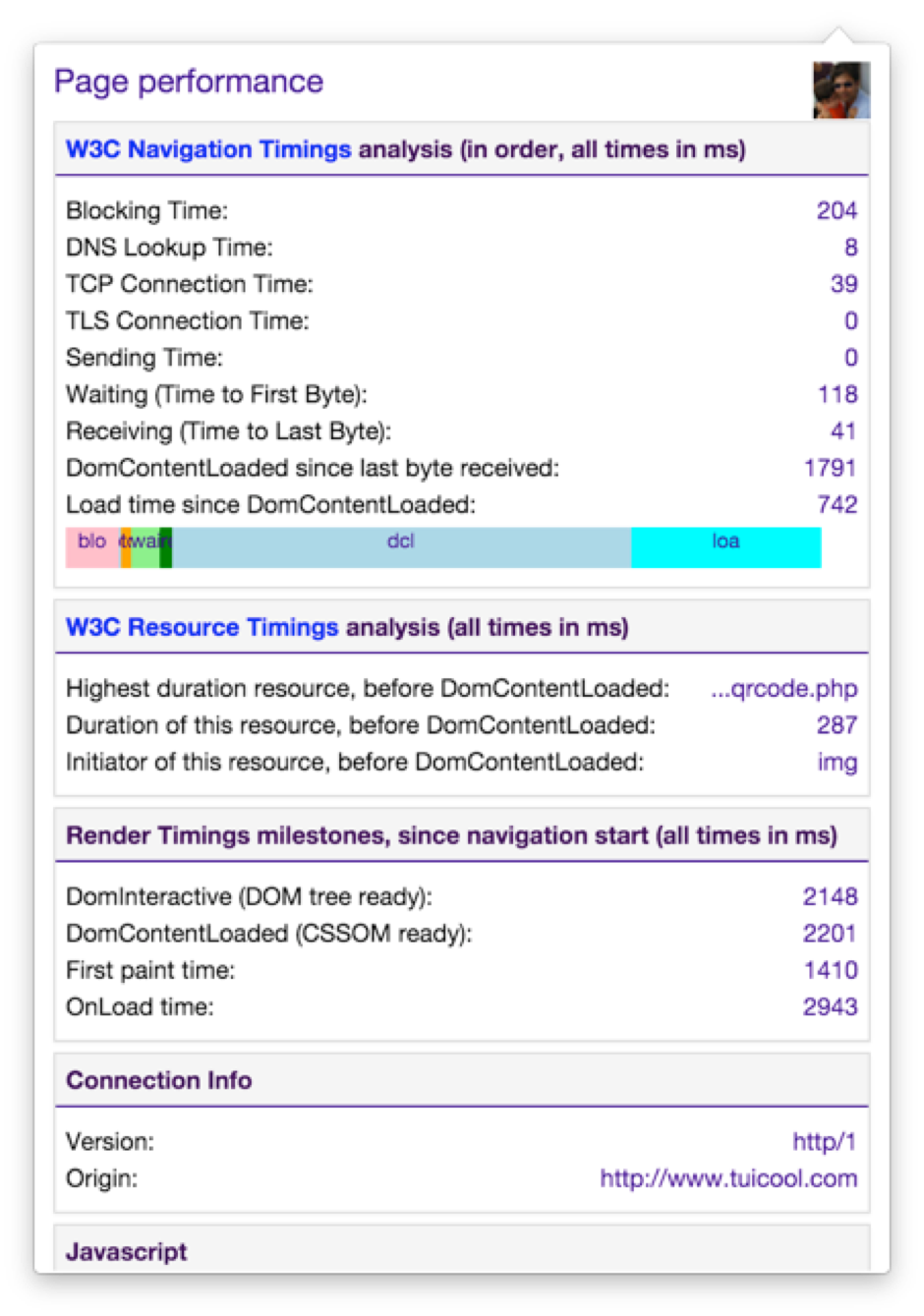
- page performance

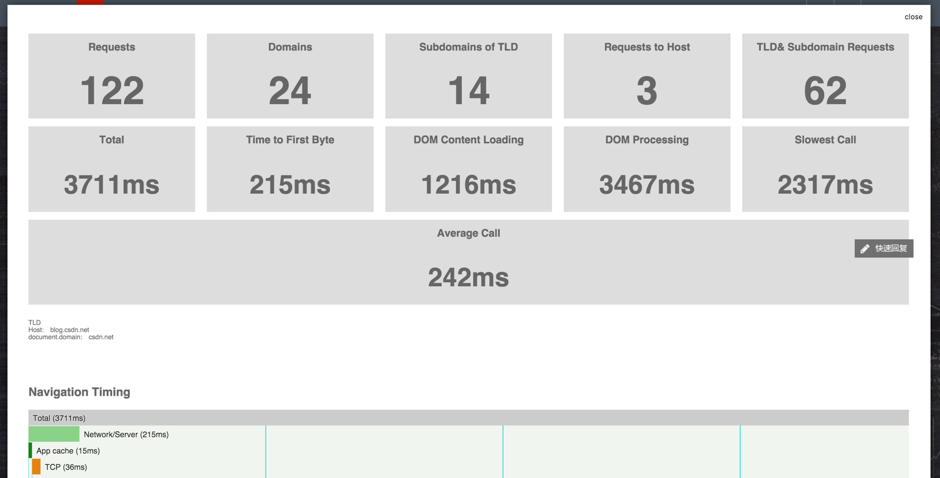
- performance analyse

在线网站类
开源平台
- InfluxDB + Grafana
参考文章
InfluxDB + Grafana 快速搭建自己的 NewRelic,分析应用运行情况
OBIEE Monitoring and Diagnostics with InfluxDB and Grafana
- Nagios
- Zabbix